Yann Houry souhaitait que les notes en dessous de la moyenne soient affichées en rouge. Très simple à réaliser sur Excel ou Numbers (Mac), cela est moins instinctif sur iOS. Je propose donc une alternative bricolée, permettant d’afficher en rouge les notes en dessous de la moyenne dans une autre colonne ou cellule à l’aide de la fonction SI.
Une vidéo réalisée rapidement et hélas, en basse qualité :
Ci-dessous l’explication dans le texte !
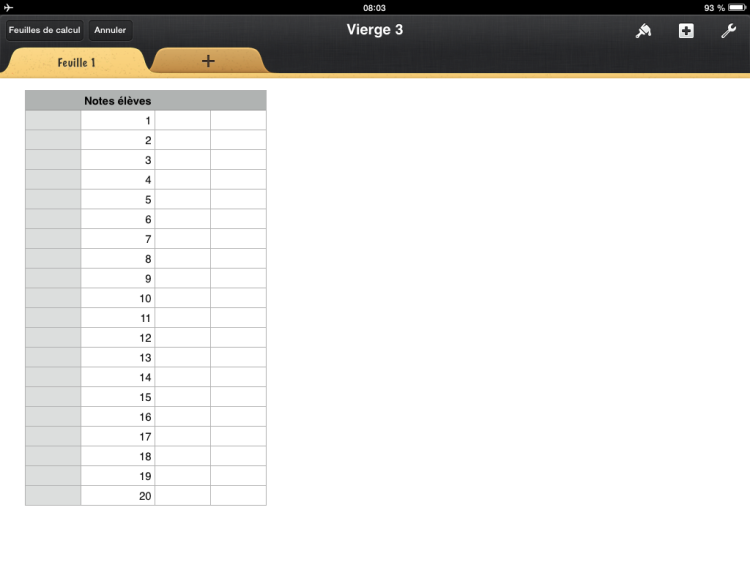
Voici la feuille de base :
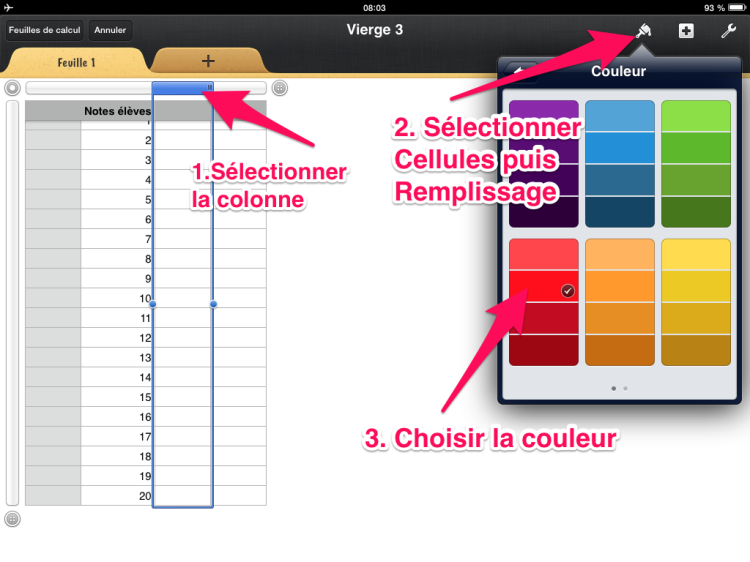
Premièrement, formater la colonne suivante en couleur rouge :
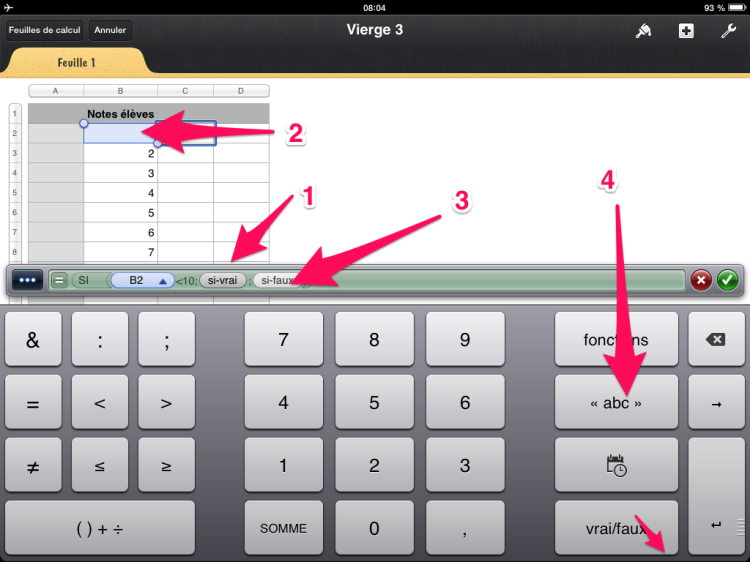
Ensuite, insérer la fonction SI :
 C’est ici que les choses se compliquent légèrement car nous allons écrire la formule.
C’est ici que les choses se compliquent légèrement car nous allons écrire la formule.
Il faut la comprendre ainsi : SI la cellule B2 est < 10 alors B2 s’affiche (en rouge à cause du formatage). Mais Si la cellule B2 >10 alors rien ne s’affiche.
Nous allons indiquer les arguments de cette formule en commençant par : Si B2 < 10
Passons aux conditions, Si vrai (étape 1,2) et si faux (étapes 3,4)
 On notera que dans l’argument « si faux » j’ai choisi d’insérer un texte mais en réalité, je n’en ai renseigné aucun. Autrement dit, après l’étape 4 voici l’étape 5 :
On notera que dans l’argument « si faux » j’ai choisi d’insérer un texte mais en réalité, je n’en ai renseigné aucun. Autrement dit, après l’étape 4 voici l’étape 5 :
Enfin, il nous faut simplement étendre cette formule c’est à dire la transposer à toutes les cellules souhaitées :
Puis :
Et voilà le travail :
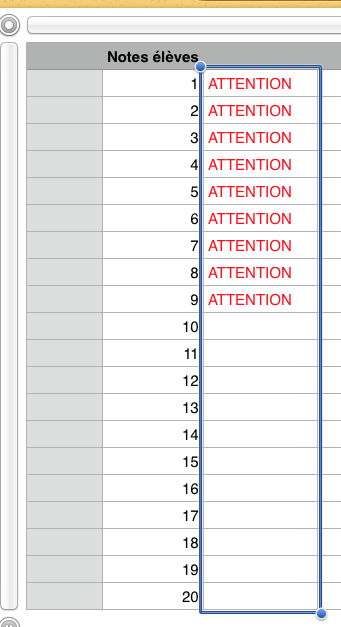
Pour finir, on peut imaginer mettre une annotation au lieu de la seule note en rouge, comme ici, la mention « attention » :
Cette solution bricolée aura le mérite de rendre service, je l’espère, mais n’attendra qu’un spécialiste des tableurs pour trouver la « vraie » fonction « mise en forme conditionnelle » qui doit, ou qui devrait absolument, exister dans Numbers iOS tant elle est courante dans l’utilisation d’un tableur classique.
Par ailleurs, il faut noter que ni Google Drive, ni Smart Office 2, ni QuickOffice, toutes pour iOS ne permettent la mise en forme conditionnelle.









Bonjour,
Ça ne fonctionne pas.
Dans votre exemple, après avoir formaté la couleur du texte en Rouge et mis le test conditionnel <0 pour VRAI et un texte vide pour FAUX, la cellule affiche le mot FAUX en rouge si la valeur de la cellule est par exemple 1.
Le test conditionnel est bon, mais le mot FAUX en Rouge, ce n'est pas l'effet recherché. Je souhaitai afficher "Attention !" en Rouge pour un résultat négatif et laisser la cellule vide pour un résultat positif.
Auriez-vous une autre solution ?
Cordialement.
PS :Numbers sur iPad Air 2
Bonjour, cet article datant de 2013 il n’est pas certain en effet que cela fonctionne encore !!!! Je mets des collègues sur le coup 😉
Alors au risque de vous laisser perplexe, si , ce tutoriel fonctionne très bien.
Et la machine ne réalisant que les actions qu’on lui demande ; c’est bien votre condition qui a mal été posée.
Si la colonne A correspond aux valeurs à tester.
SI(A1<0 ; « attention » ; « « )
Puis remplissage automatique